Opengl实时渲染器(五)PBR与IBL
- 12 4 月, 2023
- by
- pladmin
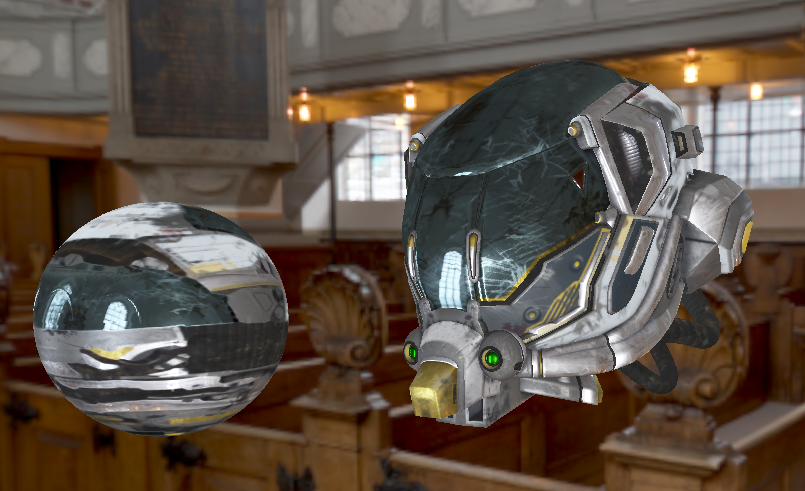
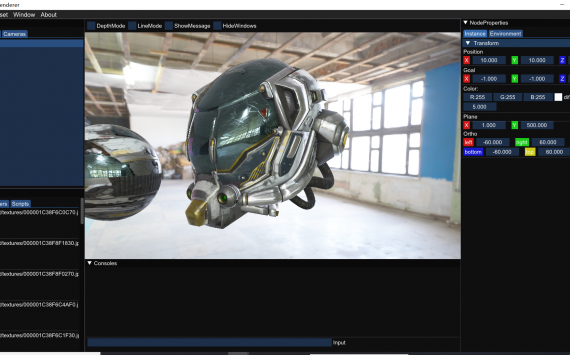
本篇blog我们来复现基于cook-torrance微表面模型的pbr材质,以及IBL环境光技术,本篇的数学推导较多,需要一定的积分基础。...
Opengl实时渲染器(四)高级光照与阴影的着色
- 10 4 月, 2023
- by
- pladmin
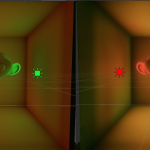
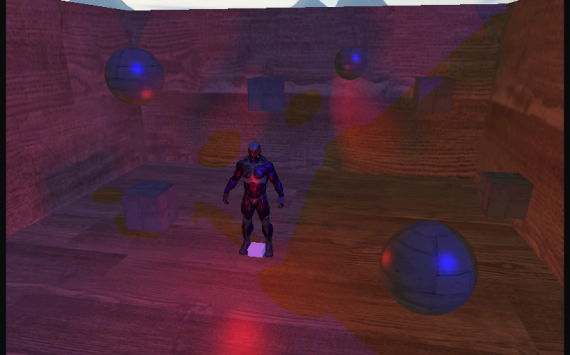
本篇blog我们来实现更进阶的光照、阴影技术,包括gamma矫正、直接光与点光源的shadowmap、法线贴图技术、HDR曝光、场景泛光技术。...
Opengl实时渲染器(三)测试混合与自定义缓冲
- 07 4 月, 2023
- by
- pladmin
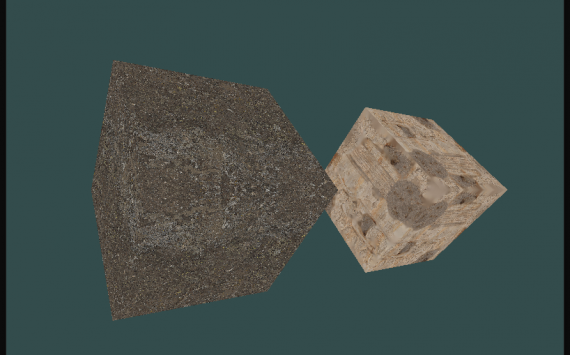
本篇blog探讨了opengl的深度测试、模板测试、透明混合、裁剪、帧缓冲、环境贴图、几何着色器、抗锯齿等内容。...









近期评论